Tips Kompresi Gambar Untuk Web atau Blog
Sebetulnya panduan untuk cara mengkompres gambar untuk web atau blog sudah banyak yang membahas di blog ataupun di manapun tempatnya berada khususnya di dunia internet. tujuan mengkompres gambar tersebut agar loading blog semakin cepat untuk diakses.Namun seperti kebiasaan saya, menulis dan menulis di blog saya ini yang berdasarkan hasil riset sendiri merupakan sebuah kepuasan daripada hanya sekedar copy-paste saja, dan dengan tujuan lain yaitu agar mudah saya dokumentasikan dan bisa di baca oleh banyak orang. dan harapannya tentu saja semoga artikel yang saya tulis ini bisa bermanfaat antar sesama cupu dalam dunia blogging.
Udah ah.. khotbah-nya gak perlu banyak-banyak. siapa sih yang suka dengan sikap ber-tele-tele..?!
Oke.. tampaknya saya akan bahas sedikit dulu, kenapa kita perlu meng-kompresi ukuran gambar yang akan kita attach ke post artikel di blog/web kita?
Jawaban-nya perlu sekali, jika kita peduli akan responsivitas blog yang kitap punyai, maka opsi kompresi gambar adalah salah satu penentu juga atas respon loading blog kita ketika diakses oleh visitor.
Karena pada prinsip-nya, jika kita hanya sekedar browsing atau membuka halaman web, kaidahnya adalah kita melakukan proses download, misal streaming video pun juga dikategorikan download.
Memang serba salah juga sih.. jika blog tanpa konten berupa gambar, web juga terasa berat, tanpa ada konten berupa gambar, web/blog kita juga terasa membosankan juga.
Yaa.. jadi ngeluh soal bandwidth lagi nih.. tapi soal bandwidth pas-pasan, setidaknya kan masih ada aplikasi proxy penghemat quota internet kan..?!
Oke.. kita balik ke permasalahan diatas.
Sebetulnya, untuk menyiasati hal ini yaitu kita perlu memahami sedikit tentang dimensi gambar dan jenis-jenis gambar, khusus-nya gambar bitmap. dan gambar-gambar bitmap itu terbagi dalam beberapa bagian dan lebih universal, diantaranya yaitu :
- Jpeg/jpg
- GIF
- PNG
- BMP
- TIFF
 Untuk memahami perbedaan ke lima jenis gambar bitmap diatas, anda bisa membaca referensi-nya di wiki.
Untuk memahami perbedaan ke lima jenis gambar bitmap diatas, anda bisa membaca referensi-nya di wiki.Laaah... terus jenis gambar apa dong yang pantas untuk kita attach ke artikel di blog kita..?
hmmm... untuk persoalan itu, juga relative. jika anda ingin menampilkan gambar animasi dengan format bitmap, tentu jenis gambar dengan extensi GIF yang harus dijadikan pilihan. dan jika hanya ingin meng-attach gambar-gambar seperti foto, kalau saya sih lebih memilih format jpeg, tentunya dengan menerapkan kompresi terlebih dahulu pada gambar yang akan saya attach ke post artikel yang saya buat. looh.. kenapa tidak memilih PNG atau mungkin TIFF..?! hmm... saya punya alasan sendiri deh.. (ini mah ngeyelnya cara blogger cupu.. heheheheee...). tapi jika gambar yang akan anda pasang mempunyai unsur transparansi, anda bisa menjatuhkan pilihan ke PNG, jangan ke TIFF ya..?
Tool of Trade
Dan sekarang bagaimana cara untuk mengkompresi gambar tersebut agar nantinya tidak membebani proses loading blog kita saat diakses? yang pasti kita tidak bisa mengandalkan tangan kosong apalagi hanya sekedar berdo'a.. kita butuh usaha yang real.Dan sebetulnya ada banyak aplikasi untuk menangani hal ini, dan bisa anda cari di internet. tapi karena saya sedikit memahami aplikasi pengolah photo kenamaan yaitu Adobe Photoshop, maka saya selalu senantiasa menggunakan aplikasi ini.
Jika anda takut dengan persoalan lisensi, anda jangan khawatir, anda bisa menggunakan Aplikasi Gratis Photoshop CS2 yang pernah saya tulis di beberapa waktu yang lalu.
untuk aplikasi alternative yang lain, anda bisa juga menggunakan aplikasi sejenis yang berlisensi gratis dan open source seperti Gimp/GimPhoto dan sejenis-nya.
Dan karena disini saya menggunakan Photoshop sebagai alat untuk kompresi gambar, maka saya akan membahas cara kompres gambar untuk web/blog menggunakan photoshop. oke... siap kan..? mari kita mulai kalau anda sudah mempunyai photoshop yang sudah anda download dari link diatas.
- Buka adobe photoshop anda, terserah deh.. anda mau pakai versi berapa, saran saya sih gunakan versi CS keatas agar sedikit up to date. setelah photoshop terbuka, buka gambar yang akan kita taruh di artikel post di blog kita ke dalam photoshop via File > Open. gambar yang saya jadikan contoh yaitu gambar Nicki Minaj, bisa anda download disini.
 |
| minaj |
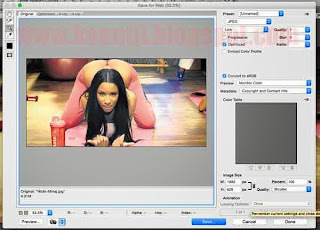
- Karena disini saya mengupayakan proses kompresi ini tidak menggunakan banyak langkah, maka kita bisa langsung mengkompress gambar tersebut. tapi kita disini tidak akan menggunakan sistem kompresi standar pada photoshop, tapi kita disini menggunakan metode "Save For Web" yang ada pada photoshop. cara mengakses menu tersebut, jika anda menggunakan Photoshop di sistem Windows, maka anda bisa menekan kombinasi tombol "Alt+Shift+Ctrl+S". nanti akan muncul box save for web yang tampilan-nya kurang lebih seperti dibawah ini :
- Pada bagian didalam menu Save For Web diatas bisa kita lihat, disitu terdapat banyak informasi mulai dari file size dari dokumen gambar tersebut hingga ke menu-menu untuk meng-kompresi gambar. dan bisa ketahui, gambar nicky minaj diatas mempunyai dimensi gambar berukuran 1692 px X 828 px. dengan size ukuran yang sesuai dengan hasil download yaitu mempunyai file size kurang lebih sekitar 164kb. size se-ukuran begitu hampir sama dengan file size template blog ya..?! yuk lihat gambar dibawah ini untuk melihat keterangan-keterangan menu dari save for web ini.
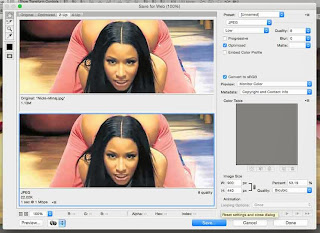
- Pada gambar diatas sudah saya beri penanda dengan tanda garis kotak merah bernomor. untuk garis kotak nomor 1 adalah tempat memilih preset, apakah nanti akan disimpan dalam formar jpeg, gif atau png. dan terdapat juga pilihan-pilihan lain seperti yang sudah bisa anda lihat pada contoh gambar diatas. untuk kotak merah nomor 2 disitu anda bisa merubah dimensi gambar, jika anda ingin lebih maximal dalam mengkompresi gambar, maka anda bisa mengecilkan salah satu bagian heigth atau width-nya secara proporsional. dan pada kotak merah bernomor 3 disitu hanya berupa monitor update untuk size gambar setelah kita menerapkan seting-seting pada kotak nomor 1 dan kotak 2. nah dari sini anda bisa mengkreasikan, mencari mana yang lebih pas untuk anda pilih. dan ini sample hasil seting yang saya lakukan pada gambar nicky minaj diatas.
- Pada gambar diatas, saya memilih Preset JPEG Low, Quality 8, dan gambar saya resize untuk height menjadi 900 px. dengan setting diatas, gambar awal sebelum di kompres size-nya sekitar 160kb, setelah saya kompres, file size-nya menjadi sekitar 23-25kb. dan itupun masih bisa kita kompres lebih kecil lagi, dan yang pasti... konsekuensi-nya kualitas gambar akan semakin menurun. jadi tentukan sendiri seting yang terbaik menurut anda.
Dan jika anda ingin membuat blog anda lebih enteng tanpa dibebani gambar yang ada pada artikel, solusi terakhir yaitu bisa anda akali dengan cara menyimpan gambar tersebut ke dalam host server gambar selain blogspot, misal tinypic dsj.. lalu anda hanya perlu menaruh link url gambar-nya saja ke dalam artikel anda, cara ini akan lebih bagus lagi, tapi kekurangannya visitor blog kita akan sedikit jengah karena harus membuka gambar secara manual. semua ada di tangan anda kan?!
Oke deh... akhir kata.. cukup sekian artikel yang bisa saya tulis ini, semoga anda bisa mengembangkan lebih jauh lagi. dan saya ucapkan terima kasih telah membaca artikel saya. dan saya mohon maaf jika terdapat kesalahan dalam tulisan artikel ini. greets...!!
Koentji